En este post veremos como realizar una conexion a la base de datos usando Entity Framework ( En otros post veremos como manejar la base de datos usando otras tecnologias) lo primero que debemos hacer es crear una base de datos en una instancia de sql server.
Para este caso vamos a usar el tipico ejemplo que nos es enseñado en la universidad. La base de datos de colegio con estudiantes, materias etc…
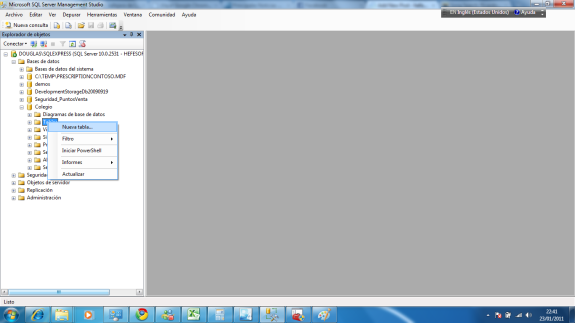
Comenzamos por crear nuestra tabla de estudiantes
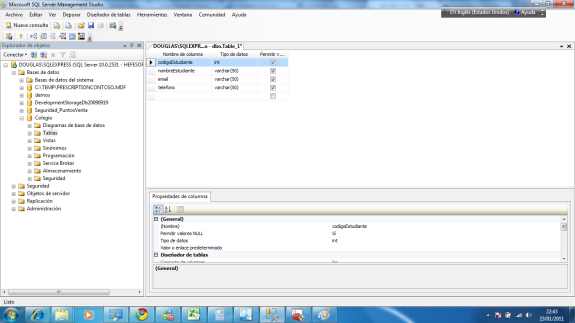
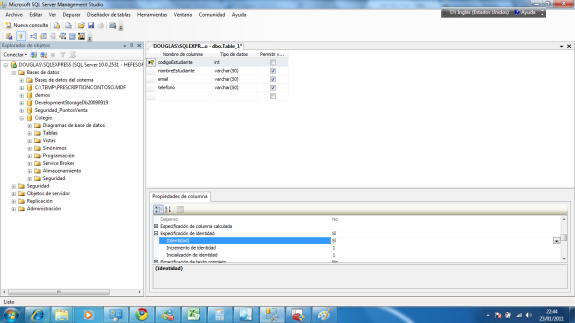
Creamos los campos especificamos la llave de la tablas y indicamos que la columna de codigo de estudiante sera de tipo identity
Guardamos la tabla e insertamos algunos datos de prueba
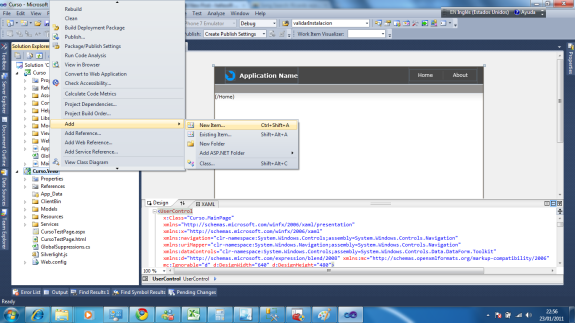
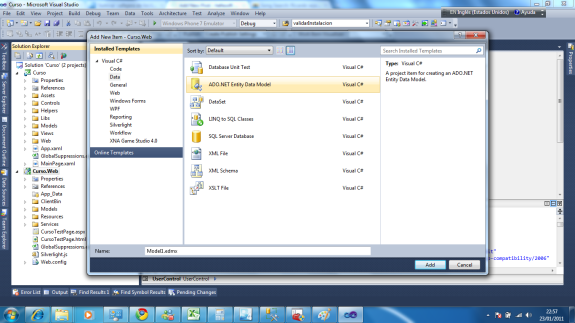
Ahora en nuestro proyecto que hemos creado en Visual Studio ( Por favor revisar la primera parte de esta serie ) vamos a gregar un diagrama de base de datos edmx
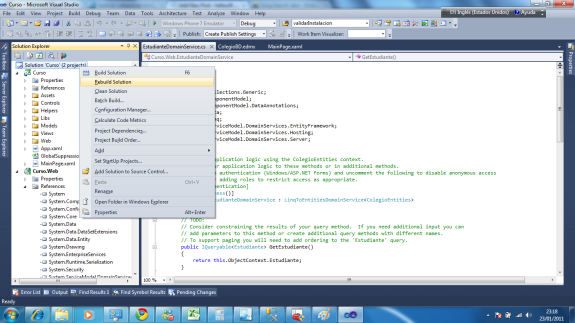
Para ello nos situamos sobre el proyecto web y damos click derecho sobre el:
Y seleccionamos como se ve en la imagen
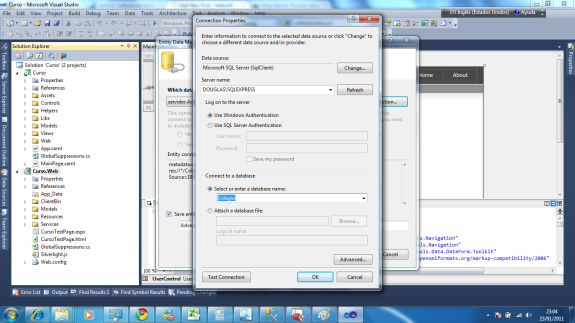
Le damos un nombre al modelo en mi caso se llamara colegio.edmx y damos click en Add luego seleccionamos Generate from database, para que el diagrama sea generado desde una base de datos existente y damos click en siguiente en el siguiente paso vamos a crear la conexion con nuestra base de datos hacemos click en New Connection y veremos algo similar a esto:
Indicamos nuestra instancia de sql y la base de datos que queremos usar
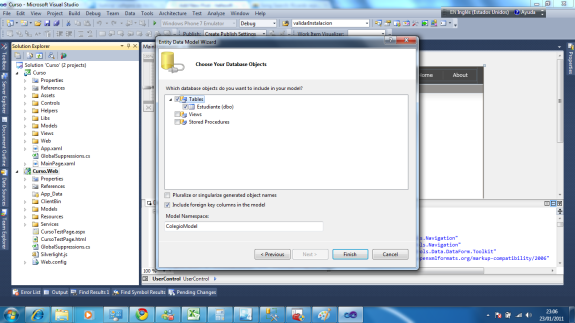
Damos click en ok y luego el next y veremo algo similar a esto
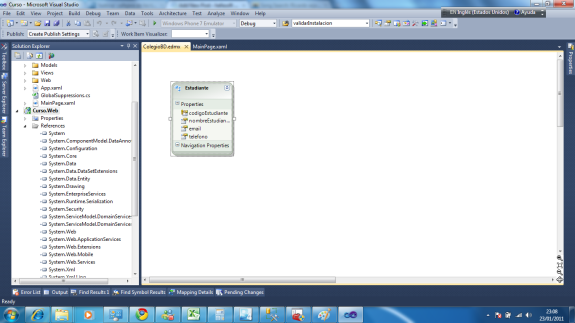
Seleccionamos las tablas que deseamos agregar y damos click en finalizar
Ahora recompilamos la solucion, este paso debe hacerse cada vez que se agreguen tablas al edmx de lo contrario al agregar el domain service no nos mostrara las tablas
Despues de tener nuestro edmx ahora necesitamos exponer estos datos hacia el proyecto silverlight para ello vamos a usar los Domain Service, para ello damos click en el proyecto web con el boton derecho del mouse y agremamos un elemento del tipo domain service como se ve en la imagen
Le damos un nombre y damos click en add
A continuacion el domain service nos preguntara que tablas o que elementos del diagrama edmx queremos exponer hacia el proyecto silverlight, en este caso seleccionaros la tabla estudiantes y damos click en ok
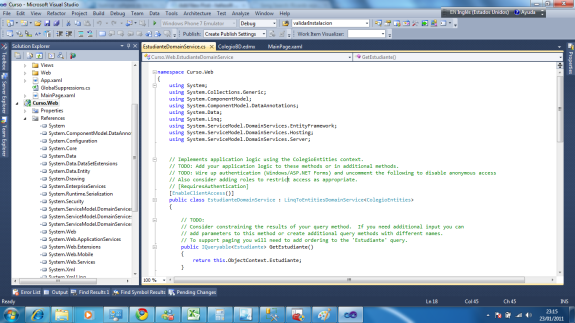
Vemos como el DomainService nos crea el conocido CRUD ( Metodos para crear, insertar, actualizar y eliminar datos ) ahora el siguiente paso a realizar es recompilar toda la solucion.
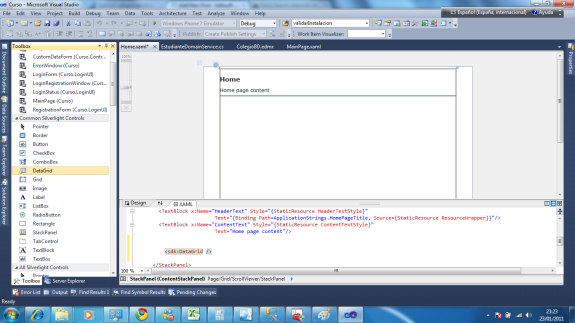
Ahora vamos a trabajar en el proyecto silverlight para recobrar los datos que se exponen desde el servicio abrimos el formulario home que se encuentra en la carpeta views
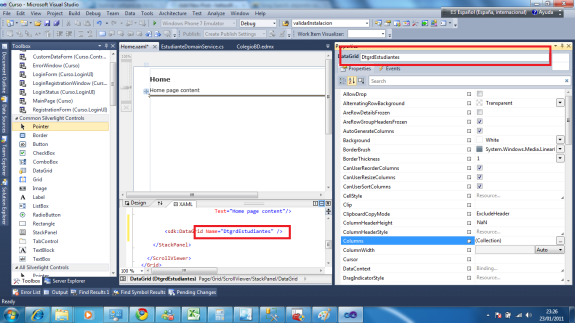
Ahora agregamos las siguientes lineas de codigo para mostrar nuestros datos en una Grilla o en un Datagrid como se le conoce en silverlight, para ello es mejor arrastrarla desde el toolbox de esta forma nos evitamos problemas con los namespaces `s
Ahora el siguiente paso para este ejercisio es darle un nombre a nuestro DataGrid
Salvamos nuestro formulario y vamos al codigo de este formulario para ello damos abrimos el archivo Home.xaml.cs
Ahora dentro de este formulario vamos a llenar nuestro data grid para ello basta con 1 linea de codigo
Corremos el proyecto
Y veremos como resultado
Vemos como escibimos a lo mucho tres lineas de codigo y ya tenemos una grilla cargada. En proximos post`s estare explicando las otras operaciones del CRUD.
Pd: La forma para cargar las grillas esta pensada para las personas que vienen de web forms, en posteriores post les estaremos contando mas sobre el patron mvvm que es el que se recomienda para estos escenarios.





























One comment
Do you want to comment?
Comments RSS and TrackBack URI
Trackbacks